 More computer coding … this one is trying to illustrate how some little details can change things dramatically between calm and chaos.
More computer coding … this one is trying to illustrate how some little details can change things dramatically between calm and chaos.
I started coding this following a conversation with Noe about trigonometric maths and his revisions for an exam. We talked about knowing formulas by heart to score well at exams and learning a deeper understanding of the math involved in the formula.
With the immense amount of knowledge that schools are providing to our kids, it is normal that most of it is just blasting through subjects that other people have spent their entire lives researching and understanding.
In general, I would say that my memory is not very good. In school and at university I would really struggle with subjects that would require a lot of memory storage for facts and figures. Things like names of people or historic facts would be a real pain to drill into my brain. I have forgotten everything from that time. (This includes the French standard chart of account !!!! – https://www.plancomptable.com/ my university teacher for accounting was simply terrible, he was exactly what most people would imagine an accountant would be…possibly knowledgeable but simply inept at transferring any of it to another human.) Note: It is possible to meet amazing people that are also accountants…
However, on some subjects, I did spend the time to try to understand the mechanics or the way things work a bit more. This then gave me some foundation for other knowledge or new subjects to discover. I probably can remember all of that knowledge and can use it in my everyday life. I find it unfortunate that we do not have the time to learn slowly when at school.
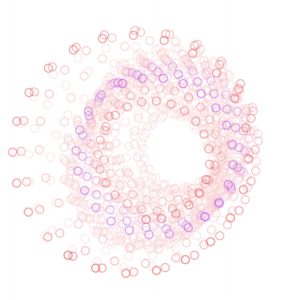
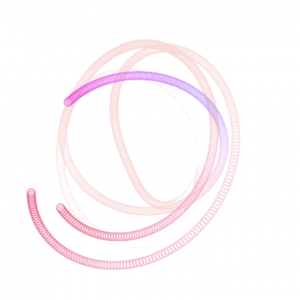
Below is 2 small Generative Art code using simple trigonometric. As I was trying to decide what to draw and how to draw it. I remembered how I could use trigonometry to obtain the result I wanted.
I wanted to represent the feeling of people spinning in their own loops. I wanted to have circles drawing other circles in a way that would not feel “mechanic” but would still be a “loops”. I wanted things to spin close to each other with some spinning faster than others, like people trying to help each other to prevent spiralling out of control. I wanted some sort of rhythm when sometimes the circles are moving fast together and sometimes only one is slow. I wanted one going spinning in a different direction. I did not want to have collisions, just things moving next to each other. I wanted it to be soothing to watch, calming for the mind. As I explored the parameters for the code, it was interesting that a single parameter could change the output so dramatically, that the drawing could look out of control and chaotic or allow to see the path of each circle more clearly.
Click this to see it live.
Try this for the live version.
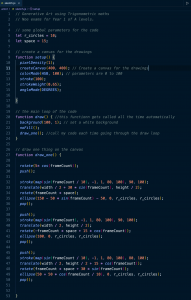
Below is the ENTIRE code. By changing the second line of code between :
You then get this massive change in the resulting drawings.